I’ve always wanted to do a step-by-step of my projects. Here’ s the making of Airport Madness: Honolulu!
It all begins with me scouring Google Earth for airports that look fun. I usually look for one that has at least three runways, preferably crossing one another.
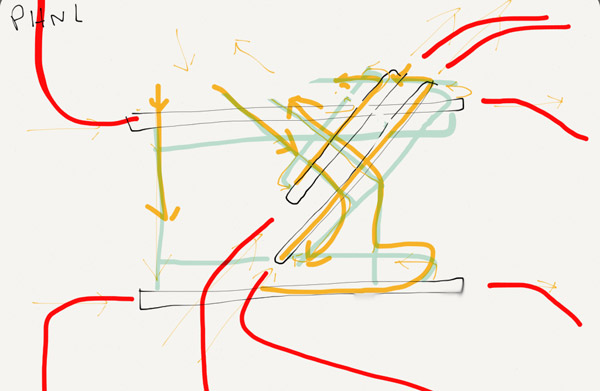
Once I have found an airport that I like, I open up my favorite iPad app Paper, and start doodling. I need to figure out a traffic flow that makes the game interesting, yet won’t allow airplanes to jam up nose-to-nose.
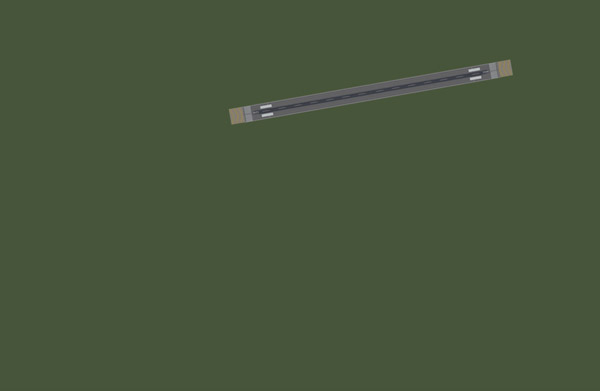
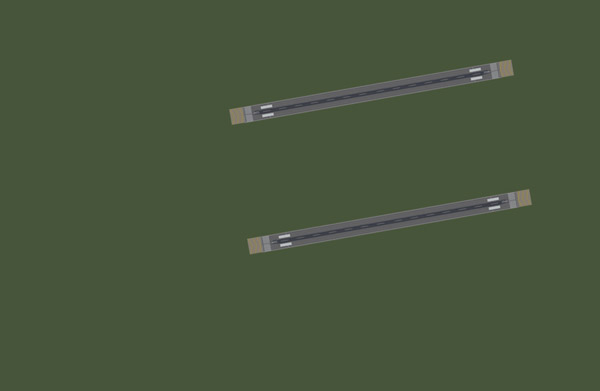
The next step is to construct a nice, pretty runway. I size it to match the real-world Honolulu Runway 08L, and set it into it’s correct position. Because screen space is so limited, I choose what corner of the image the airport shall be located. This depends on where arrivals will come from. In Airport Madness, departures are seldom very visible.
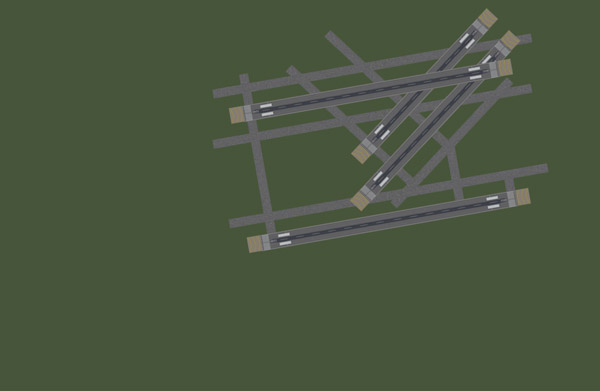
This is where my version of the airport departs reality. In reality, there are 30 different taxiways that go every which way. In order for it to be a straightforward, enjoyable game, I tidy it up by using only a few taxiways. I will sometimes add a taxiway in order to make the operation feasible.
In order to create a shoreline, I need to stick the airport on top of the Google Earth image. I then trace the shoreline very carefully, sometimes creating or destroying earth to make my airport work.
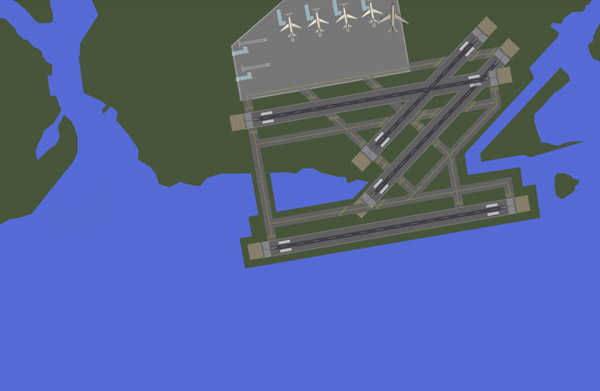
After just four short hours, I have everything in place. The map is exactly the shape that I want. It just needs an artist’s touch…
After 20 hours of work by the artist, the map is complete!









You should do Newark Airport in New York City.
That looks awesome. Cant wait to start playing next month. When I used to play flight simulator navigating the taxi ways was the most confusing part. Glad its simpler in the game and happy to see we can assign a departure runway.