Enjoy! Airport Madness: World Edition releases on November 15th!
Category Archives: Uncategorized
Teaser Video: Airport Madness: Honolulu
Enjoy! I intend to release this game on November 15th. I might offer a “pre-release” of the game sooner, offering buyers the unfinished beta version a little early… we’ll see!
The Making of Airport Madness: World Edition
I’ve always wanted to do a step-by-step of my projects. Here’ s the making of Airport Madness: Honolulu!
It all begins with me scouring Google Earth for airports that look fun. I usually look for one that has at least three runways, preferably crossing one another.
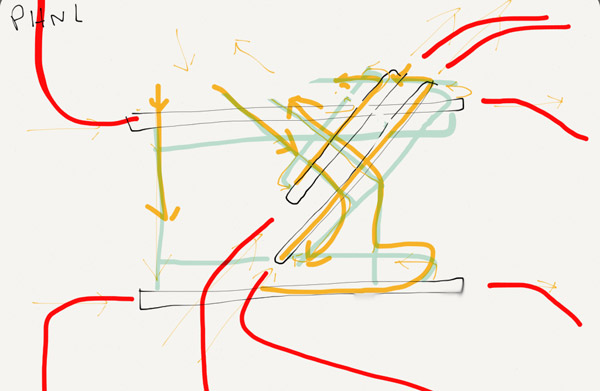
Once I have found an airport that I like, I open up my favorite iPad app Paper, and start doodling. I need to figure out a traffic flow that makes the game interesting, yet won’t allow airplanes to jam up nose-to-nose.
The next step is to construct a nice, pretty runway. I size it to match the real-world Honolulu Runway 08L, and set it into it’s correct position. Because screen space is so limited, I choose what corner of the image the airport shall be located. This depends on where arrivals will come from. In Airport Madness, departures are seldom very visible.
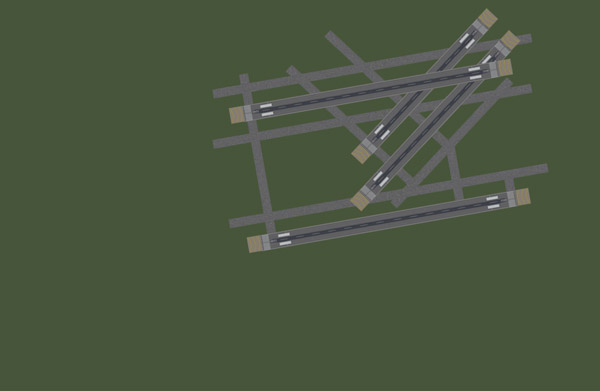
This is where my version of the airport departs reality. In reality, there are 30 different taxiways that go every which way. In order for it to be a straightforward, enjoyable game, I tidy it up by using only a few taxiways. I will sometimes add a taxiway in order to make the operation feasible.
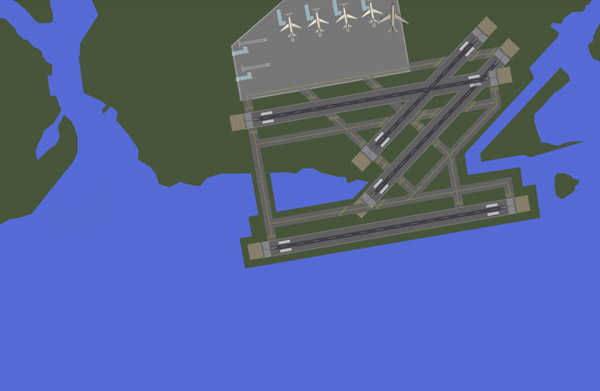
In order to create a shoreline, I need to stick the airport on top of the Google Earth image. I then trace the shoreline very carefully, sometimes creating or destroying earth to make my airport work.
After just four short hours, I have everything in place. The map is exactly the shape that I want. It just needs an artist’s touch…
After 20 hours of work by the artist, the map is complete!
Screenshot: Airport Madness World Edition
As the release of Airport Madness: World Edition fast approaches, I’ll try to keep you up-to-date with screenshots, videos, and feature information. As always, your feedback is greatly appreciated. I answer every email that I receive. For the full-size version of this image, check out the product page.
Teaser Video: Airport Madness World Edition
Check it out!
Airport Madness Progress
One of my biggest pet peeves with the internet today are these blog posts people make, where they apologize for not blogging. They write 15 paragraphs about how their lives have been unmanageable, and blogging was their last priority. Hey, if you’ve got nothing to say, say nothing! No apologies, please.
Yeah, I haven’t blogged lately. But the good news is I’m making fabulous progress on Airport Madness: World Edition. I’d show you some screenshots, but the current hold-up is the artwork.
Our previous artist is not available for this project. It’s been a challenge for us to find someone with an artistic style that matches our game needs. Heck, I even tried going at the artwork myself (Airport Madness 2, anyone?). Fortunately, we should have something cool to show off in about a week.
On the back end, the game is in terrific shape. Five levels, assignable departure and arrival runways, and different game modes. The game modes come in three flavors: “Building Traffic”, “Continuous Play”, and “Time Trial”. I’ve done away with the concept of “dragging arrivals to a new runway”. Now, there’s a Runway Change button that you click (or tap). Dragging is only used to assign a vector (fly in a particular direction). I may even remove the “Go Around” button, as a controller can just drag-to-vector if a go-around situation occurs.
Our airports mimic the real-world airports (with a little Madness mixed in). Scenery will be detailed, like it was in recent versions of Airport Madness. This is a plus for those who want the game to feel “real”, but it does make the airplanes harder to see. I may include an option to show “AM2 Green” as an alternative to the pretty scenery.
The plan is to launch AM6 in November with 5 airports, then one additional airport per month (until the game gets so big that it explodes). I’ve thought about the best way to monetize this (gotta pay myself, right?) while being fair to you, the consumer. I figure, the game should sell for the usual $9.99, and the additional airports will be free updates. Here are the five airports that made it into the November release:
- Vancouver
- Honolulu
- Las Vegas
- New York JFK
- San Francisco
The game industry has become incredibly challenging. When I launched Airport Madness 1 with it’s single airport in 2008, $6 was a bargain. Nobody even batted an eye when I upped the price to $9.99 for Airport Madness 3. That’s because paying $9.99 for a game was a perfectly normal thing to do. Nowadays, games need to be mobile, they need to cost 99 cents, and they’d better be awesome.
I don’t feel pressured by all the free apps out there, as these have become stuffed with in-app purchases, and I think we’ve all figured out that “free” is not really free anymore. But I do see how people would be reluctant to pay $9.99 for one of our games. I’d be reluctant to build them for any less, however. They sure aren’t easy to build. So, all I can do is stick the usual price tag on the box and hope that my followers will see the value in our niche games.
In summary, I’m still plugging away at the game, still promising an imminent release. Thank you to everyone, especially those who have bought the first five versions of this game. This will be the last 2-D “top down” version of Airport Madness. The time has come to go 3-D! Having said that, I may publish a 2-D “ground control” version of Airport Madness next year.
Site Maintenance Notice
Upcoming Website Overhaul
I really like the look of our website. Occasionally, we will change the top banner to give the site a different look, but I really like the current concept. A Boeing 747 clumsily taxiing through a wall kind of sums us up, really. Our users tell us that our games are fun, but we see a great deal of room for improvement.
My website is beginning to feel a bit like the Winchester Mystery House. Ever heard of it? The owner of this mansion continuously built additions to the structure, until it became a 7-story monstrosity. She did not use an architect, and added on to the building in a haphazard fashion. The home would eventually contain numerous oddities, like doors or stairs that go nowhere, windows overlooking other rooms, and stairs with odd-sized risers.
I met with my new web designer the other day, and we both agree that it is time to bring the website up-to-date. It is full of dead links, incomplete pages, and inconsistency across product pages. It needs organization, and should be more responsive to whatever device it is being viewed on. It’s called Responsive Web Design, and all the cool kids are doing it. The site will fit it’s elements appropriately to whatever screen size and device you may have.
As we discussed what needed to be cut from the site for sake of cleanliness and simplicity, I had a very difficult time agreeing to any change at all. I felt like one of those hoarders on TV, who stubbornly refuse to change a single thing. “What do you mean, ‘messy’? I like it this way.”. Eventually, we came up with a plan that should make things a little easier for visitors. And, I get to keep my clumsy Boeing 747. Here’s a screenshot of where we are going with the website:
The image above is a bit meaningless, since it’s look will change, depending on the device. Here, have a look at it on the test server. I’m sure some will like it, others will hate it. We hope to have it online in about a month.
The Bleeding Edge of Game Development
Some days I feel like I’m stuck inside Flash. By Flash, I’m referring to the internet development software by Adobe. It’s considered by many to be “old school”, since Flash is not supported by mobile devices and is gradually losing it’s place as the leader of internet game development software.
I’ve attended countless game development conferences over the past six years, and one thing I hear over and over, is that Flash is dead. Well, it sort of is. But I like Adobe’s software, as it allows me to build multi-platform native apps for iOS, Android, PC and Mac devices. All in a single click. I can’t imagine how expensive and time-consuming it would be to teach myself five different programming languages for five different types of game development software.
If it ‘aint broke, don’t fix it. The problem with using Flash for my games is performance. The primary complaint that I hear is from Android device users, any time one of my games displays a weather effect. It’s a small deal, one that I can either fix, optimize, or work around.
What I really hate are the bleeding-edge enthusiasts who insist that any development software that is more than two years old is garbage. When I tell people that I use Flash Pro and Flash Builder, they say, “Flash? Flash is dead. You should be using XYZ software. It’s cooler.” Believe me, I’ve tried. I’ve tried using Starling, a powerful code library that was used to make the online version of Angry Birds. I’ve used xCode for iOS development, which is fantastic, but I can only use it for one platform (I’m currently developing for four). Unity Pro looks incredible, but it’s not without it’s own performance issues, and is really intended for 3D content. I’m anticipating using this software for a 3D “Tower View” version of Airport Madness some time in 2015.
There are several things I hate about trying to exist on the cutting edge. For starters, the cutting edge is always moving. So if I go out and buy XYZ Development Software for $2000, there’s no guarantee it will still be in style a year from now. And since it’s new software, it’s bound to have technical bugs. And when I need help, there isn’t much community around me to help. Most people are using yesterday’s software.
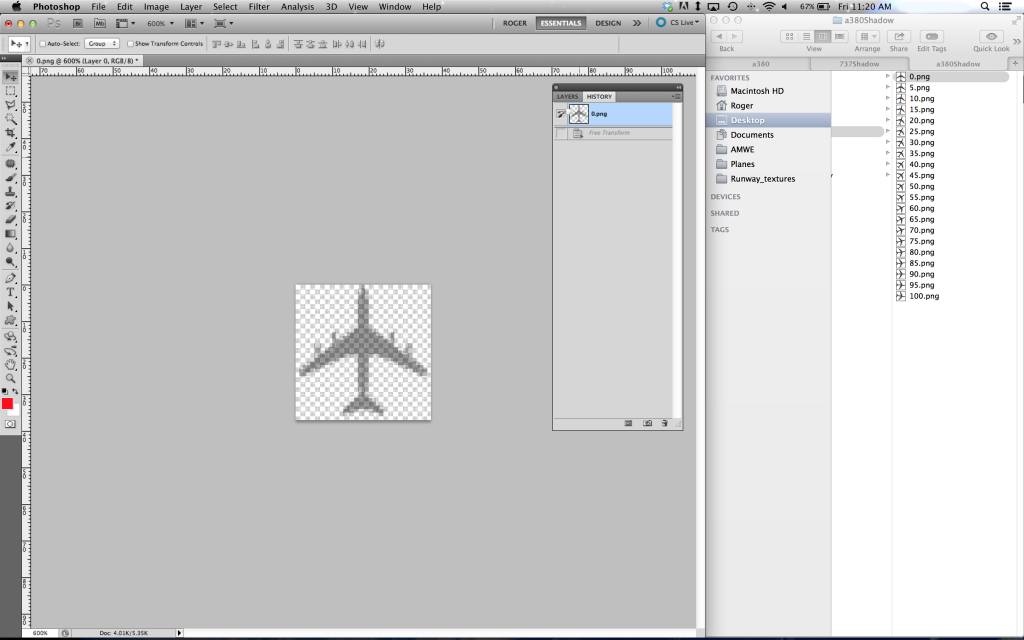
The image above is a screenshot of me building shadows for the airplanes of Airport Madness: World Edition. Very old-school methods, but they work. I try not to be stubborn about things. When the day comes that Flash Technology truly starts to suck for me, I’ll toss it like a week-old banana. But presently, it’s perfect for what I’m doing.
Promo Video: Radar Chaos World Edition
Enjoy!